
Как мы перезапустили дизайн-систему: ошибки и лучшие практики
Способность сопереживать пользователям — неотъемлемая часть дизайна, про которую, к сожалению, часто забывают. Но без этого мы не сможем понять истинных проблем пользователей и услышать заказчика. Что может привести к проблемам в дальнейшем: непродуманная архитектура, отсутствие обучения, неправильная расстановка приоритетов и так далее. Эмпатия — это способность понимать и идентифицировать себя с контекстом, эмоциями, целями и мотивами другого человека. Таким образом, эмпатия в дизайне шире понимания потребностей пользователей, она затрагивает контекст, ограничения, привычки и взаимосвязи между людьми в целом.














Что такое хороший дизайн — просто красивая графика или удобство пользователя? Как ui ux дизайн влияет на увеличение конверсии сайта? В этой статье вы найдете подробные ответы на актуальные вопросы по ui ux дизайну с полезными советами и наглядными примерами. Мы подготовили этот материал для тех, кто желает разобраться, что такое UI сайт, какими бывают UI шаблоны, следует ли делать редизайн и как добиться увеличения конверсии за счет грамотного современного дизайна сайта. Времена, когда дизайн сайта отражал лишь фантазию его владельца, давно прошли.
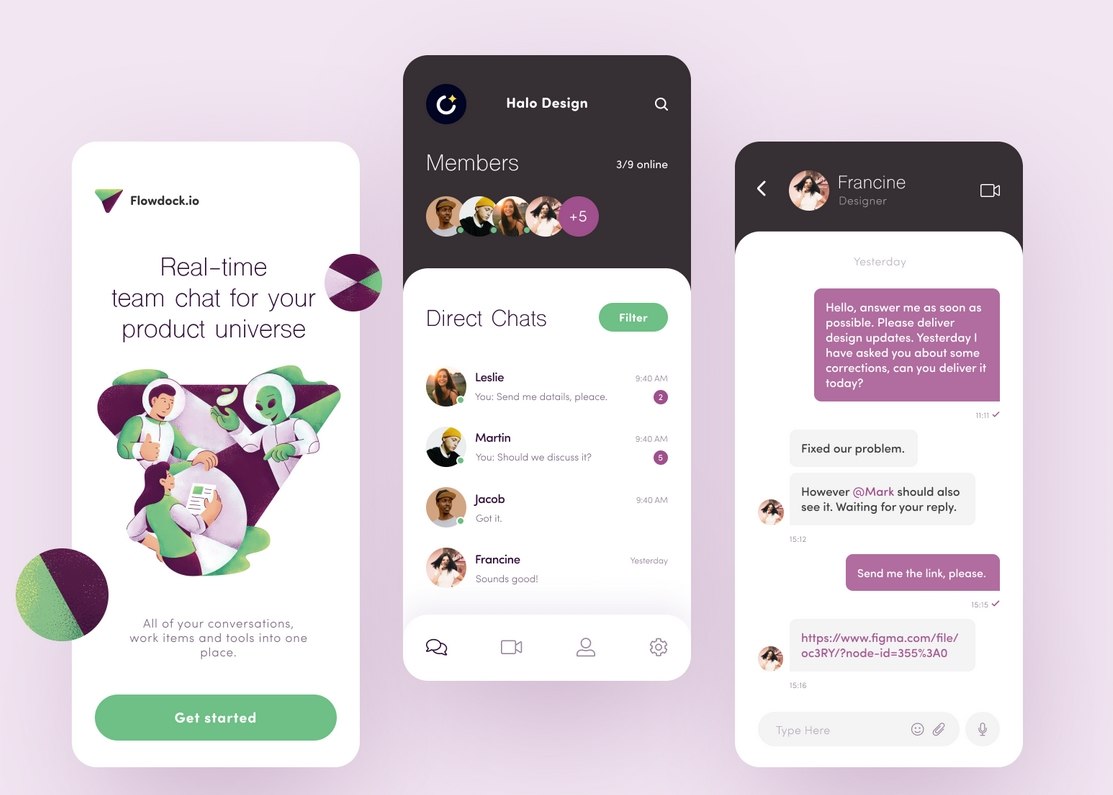
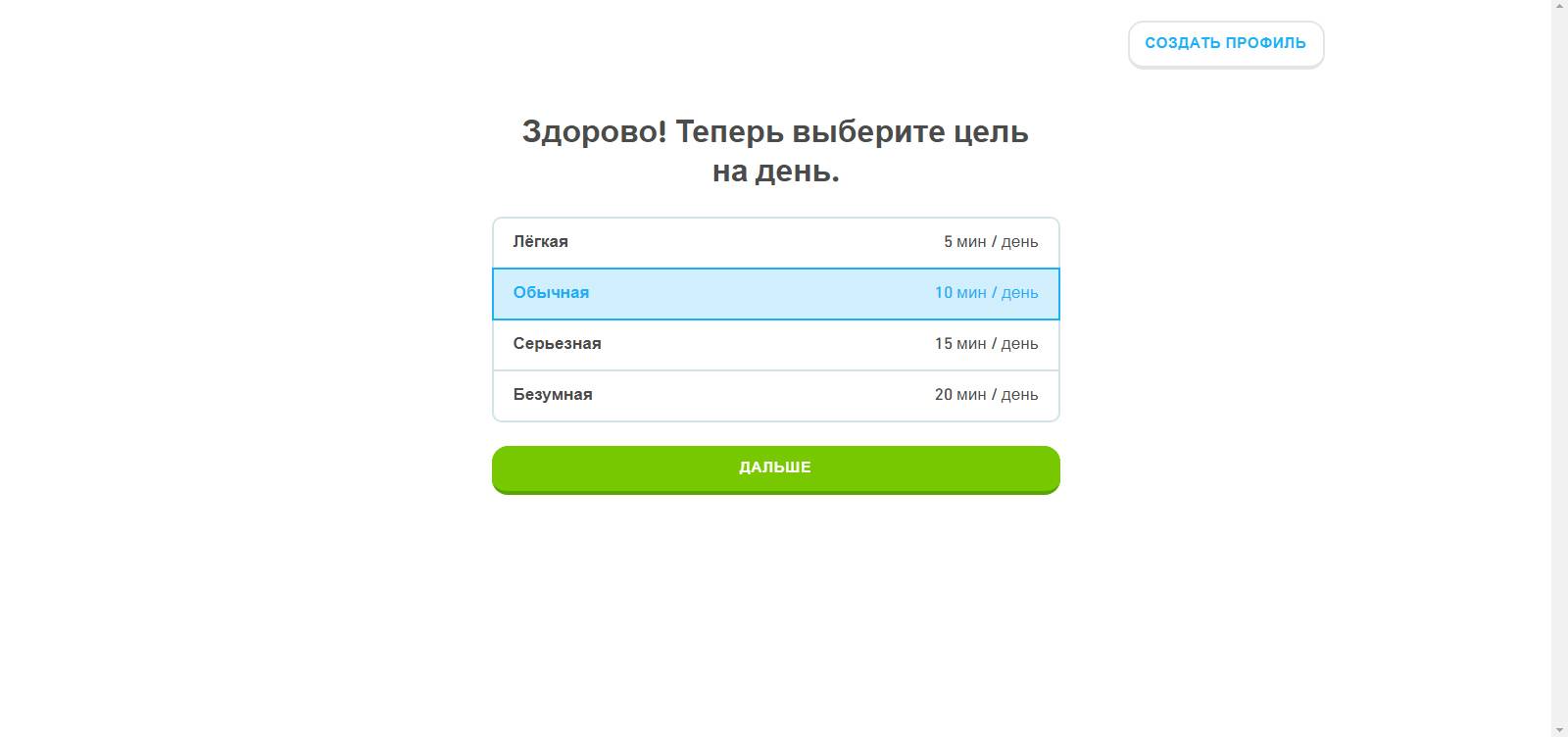
- Проектируем экраны онбординга в мобильном приложении: гайдлайнов — Дизайн на вертикаль-сочи.рф
- Наверняка вам знакома такая ситуация: пользователи посещают ваш сайт или веб-приложение, просматривают его до определенного момента, после чего закрывают вкладку и уходят навсегда. Конечно, причин для такого поведения может быть множество.
- Как языковая модель ИИ, у меня нет личных мнений или убеждений, но я могу предложить некоторые общепринятые принципы стратегии дизайна: 1. Понимание пользователя: стратегия дизайна должна быть сосредоточена на понимании точки зрения, потребностей и целей пользователя, чтобы эффективно разрабатывать продукты и услуги, отвечающие их требованиям.
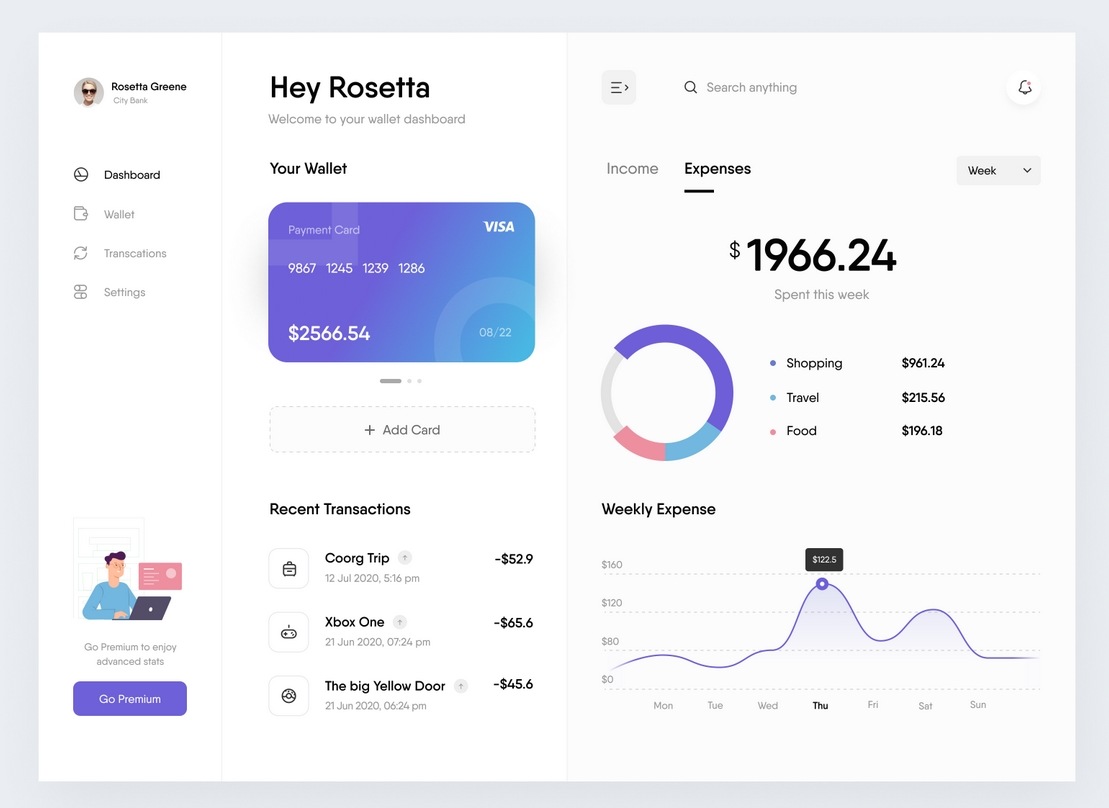
- Любой цифровой продукт по умолчанию должен быть удобным, современным и полезным.
- Бизнес-анализ мобильного приложения и его логики
- И если с UI тут всё довольно понятно, то термин UX у многих, кто ещё не работал дизайнером, вызывает вопросы. В этой статье Владислав Громыко, участник программы VK Testers , расскажет об этом понятии, его важности и связи с тестированием.
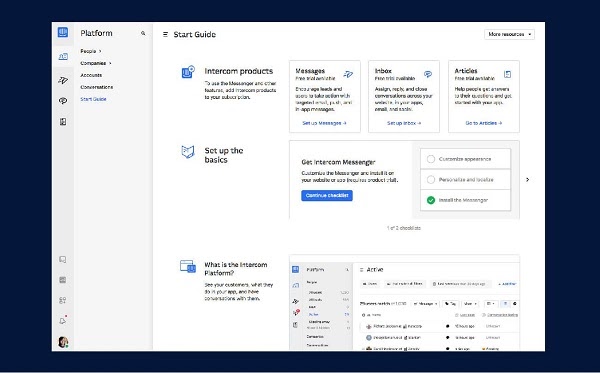
- Экраны онбординга в приложении или app tour позволяют донести до клиента ключевую ценность вашего продукта на самом раннем этапе его использования.
- В digital-мире каждый день появляются десятки приложений и сайтов.
- Персонализированный интерфейс. Часть 1. Плюсы и минусы концепции / Хабр
- Существует ли подрывной продукт, кто в команде стартапа отвечает за его концепцию и на что обращают внимание инвесторы?
- К нам обратилась стартап-команда, чтобы запустить проект Tubalytics. Tubalytics — сервис, который поможет создать рекламную кампанию на Youtube: найти подходящий канал для сотрудничества, проанализировать его активность и популярность, связаться через CRM-систему с владельцем, а затем подготовить и контролировать запуск рекламы.
- Как вы знаете, onboarding-процессу отводится очень важная роль в B2B SaaS маркетинге. Способ, которым вы знакомите новых пользователей с вашим продуктом, может влиять на то, активируются ли они, совершат ли свою первую покупку и станут ли постоянными клиентами с высоким LTV.











Проектирование идеальной UX-механики для приложения или сайта: 6 ошибок и 8 советов
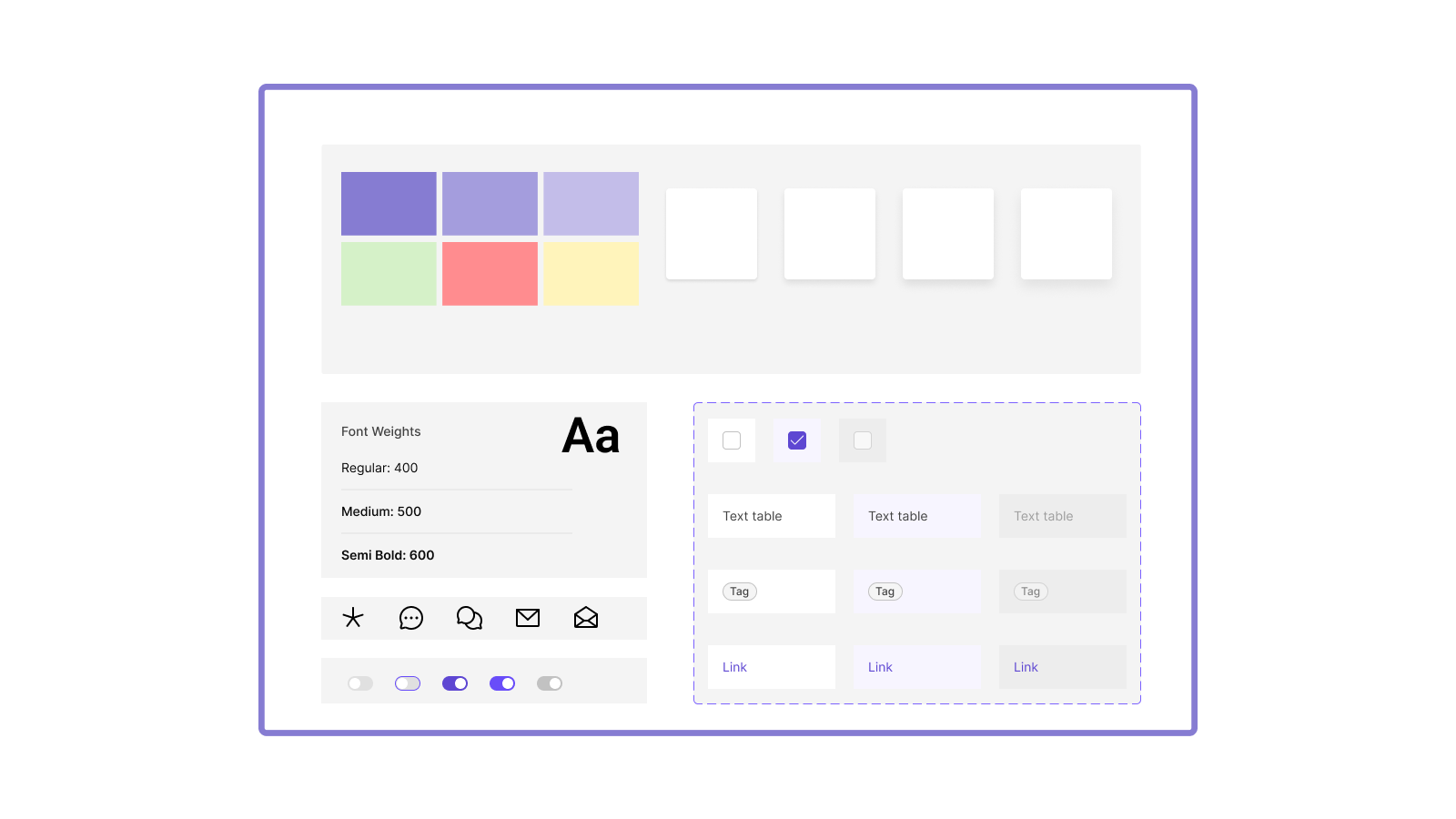
Урок 2: Оценивайте время, исходя из уровня сложности, ресурсов и опыта команды. Урок 3: Описывайте не только состояния компонентов, но и кейсы в продукте. Урок 6: Закладывайте ресурсы на развитие и поддержку дизайн-системы. В году мы создали свою дизайн-систему. Это был сложный и интересный путь. В тексте наш дизайн-менеджер рассказывает о предпосылках и делится основными уроками, которые она извлекла в процессе.





Похожие статьи
- Соус белый основной и его производные соусы - Соусы и заправки. Рецепты приготовления соусов и запра
- Ландшафтный дизайн основные понятия - Основы ландшафтного дизайна: стили и правила оформления участк
- Как сделать двери для мебели - Sweet Home 3D : Руководство пользователя
- Почему рассказ о белогорской крепости занял основное место в записках